こんにちは、ヤス@ロコ父さんです。
最近になって遅ればせながらPage Speed Inshitsのスコアアップに取り組んでいます。(;^_^A
表示速度改善のために、JS (Java Script) と CSS (Cascading Style Sheets) の圧縮や結合をしてくれるプラグインの導入をされている方も多いと思います。
しかしながらプラグインの注意書きには
「JSとCSSの圧縮/結合を有効化すると、使用しているテーマ・WordPressやPHPのバージョンによっては、レイアウトが崩れるトラブルが発生します」
のように、副作用の可能性が書かれています。
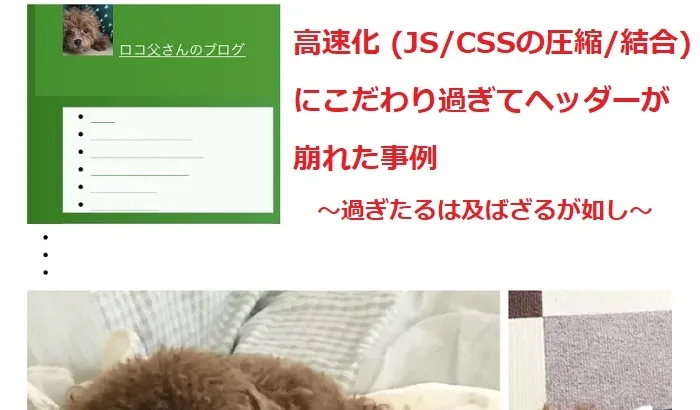
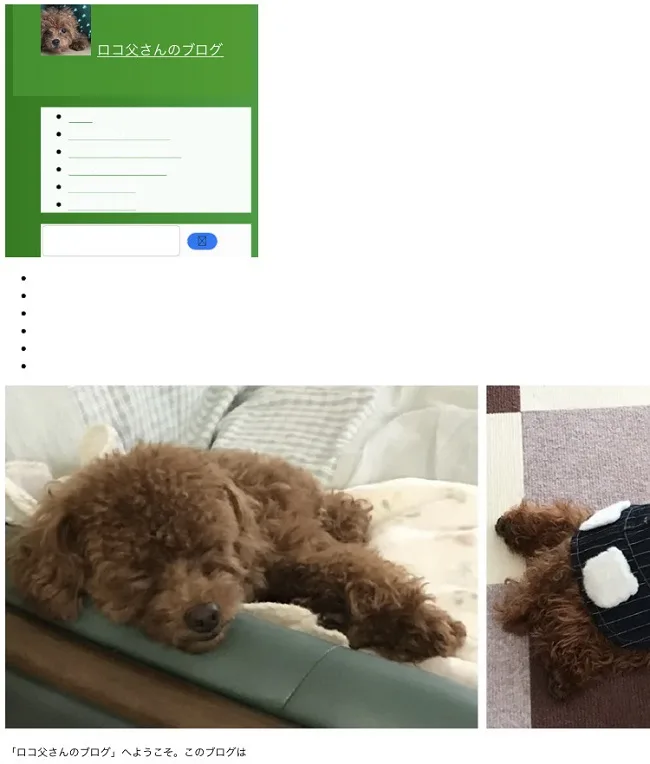
自分が実際に色々と「JSとCSSの圧縮/結合」用のプラグインの設定をいじっていたところ、アイキャッチ画像のようにヘッダーとかメニュー部分が大幅に崩れるトラブルに遭遇しました。
その経緯・推定原因・修復方法をご紹介します。
「W3 Total Cache」がメインの高速化プラグイン
元々は「永続オブジェクトキャッシュ」を使用する目的で、「W3 Total Cache」プラグインを導入して使用しています。
永続オブジェクトキャッシュとは?
永続オブジェクトキャッシュは、サイトのデータベースの効率を上げます。その結果、WordPressがサイトのコンテンツや設定を迅速に取得できるようになるため、読み込み時間を短縮できます。
ホスティングサービスに問い合わせれば、サイトで永続オブジェクトキャッシュを有効化できるかどうかがわかります。お使いのホスティングサービスでは、次のオブジェクトキャッシュサービスをサポートしているようです。 ⇒ APCu
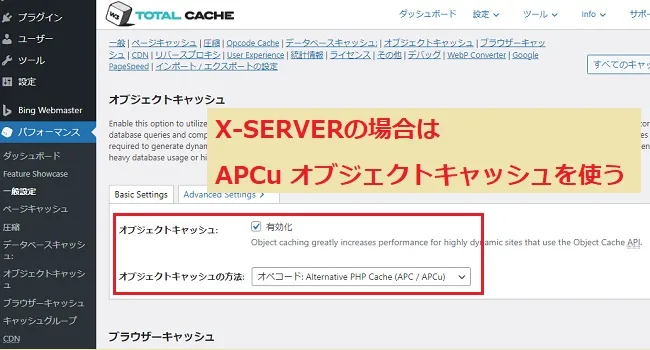
このサイトで使用しているX-SERVERのレンタルサーバには「APCu」というオプション的な機能があって、これと連携するように「W3 Total Cache」というプラグインを設定すればサイトの表示速度を改善できるみたいです。
APCu (Alternative PHP Cache) とは?
PHPにより動的に生成されるページデータを指定時間キャッシュし、PHPページの表示を高速化する機能です。
W3 Total Cacheプラグインをインストールして有効化すると
「パフォーマンス」という名称のメニューが追加されて、
「一般設定」の画面を見ると「オブジェクトキャッシュ」の設定があるので有効化しています。
- 「有効化」にチェックを入れる
- 方法として「オペコード: Alternative PHP Cache (APC/APCu)」を選択する
- 設定を保存する
これで「永続オブジェクトキャッシュ」が働くようになり、サイトヘルスステータスの警告は解消しました。

ちなみに、このW3 Total Cacheプラグインによる高速化は2023年に実施していました。
更なる高速化を目指して Autoptimize プラグインを導入(汗;)
最近(2024年)になって、Page Speed Inshitsのスコアアップに取り組み始めたのですが、
表示速度の改善のためには(Page Speed Inshitsの解析結果に書いてある通り)
「Java ScriptとCSSの軽量化が必要」
ということで、早速「Autoptimize」プラグインを導入しました。
このプラグインは、JavaScript・CSSのファイルを圧縮して高速化にしてくれる優れもの
という評価が多いので安心していました。
この時点では、
- W3 Total Cacheプラグイン ⇒ キャッシュ機能
- Autoptimizeプラグイン ⇒ JavaScript・CSSを圧縮
という住み分けが良いのだろう、と思っていました。
※後で「W3 Total Cache」プラグインだけで事足りることに気付きます
で、JavaScript・CSSのファイルを圧縮機能を有効にしてみたら
レイアウトが大きく崩れていました。 Σ(・□・;)

「どひゃー」っていうくらいおかしくなっていました!
(今まで経験したことのない様な崩れ方)

;;汗~
すぐにAutoptimizeプラグインを無効化して画面のレイアウト崩れは元に戻りましたが、その原因を調査しました。
原因:JavaScript・CSSの圧縮機能が2重に有効になっていた
今回のレイアウト大幅崩れの原因と対策です。
原因:
- W3 Total Cacheプラグインの設定画面をじっくり見て行くと「圧縮」機能が有効になっていた
- つまり2つのプラグインで「JavaScript・CSSの圧縮(=縮小、軽量化)」が効いていた
- W3 Total Cacheの「圧縮」とAutoptimizeの「縮小」が同じ機能だと気付く(;^_^A
対策:
- Autoptimizeプラグインを無効化して削除した
一般的にWordPressプラグインを入れ過ぎることによるリスクとしては
- サーバーの表示レスポンスが低下する
- セキュリティ脆弱性の懸念箇所が増える
- テーマとプラグイン、あるいはプラグイン同士の機能が重複したり競合したりして不具合の要因が増える
が挙げられています。
JavaScript・CSSの圧縮について:(個人的な見解)
余分なスペースや改行コードを削除してくれたり連結してくれるようですが、
「せいぜい10%くらいしか圧縮できない」とか「連結はあまり意味がない」などと解説しているナレッジがあったりします。
つまり「Page Speed Inshitsのスコアは数%しか改善しない」という事みたいです。
個人的には「キャッシュが効いていれば、JavaScript・CSSの圧縮は必須ではない」と思いました。
今回のレイアウト崩れのトラブルは
「安易にAutoptimizeプラグインを導入した」
ことが原因でした。
拙速に機能競合を起こすプラグインを導入してしまったことが反省点です。
結局、レンタルサーバが X-SERVER の場合は、W3 Total Cache プラグインだけで十分そうです。
以上ご参考になれば幸いです。
関連記事:
WordPress ロゴ画像がスマホだけ横長になるトラブル ~ 原因と解決方法