こんにちは、ヤス@ロコ父さんです。
先日、WordPress + AFFINGER6 の設定や追加したプラグインの設定をいじっていたところ、
ロゴ画像がスマホだけ上のアイキャッチ画像のように横長に変形する(縦横比が維持されていない)トラブルに遭遇しました。
色々と対策をしてもなかなか修復できず、3日経過してようやく修復に成功しました。
その経緯・推定原因・修復方法をご紹介します。
きっかけは「永続オブジェクトキャッシュを使用してください」
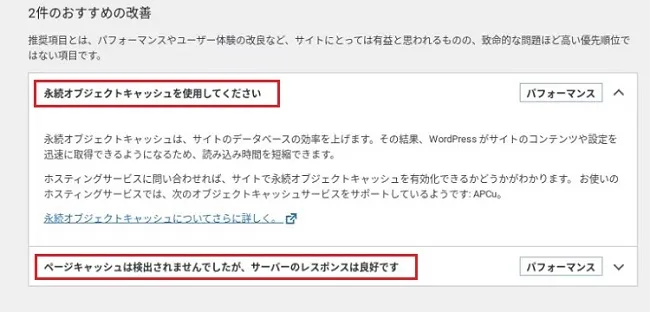
「きっかけ」となったのがWordPressのヘルスステータスで
「永続オブジェクトキャッシュを使用してください」
という推奨のメッセージでした。
体感的にサイトの表示速度が遅いとは感じていませんでしたし、
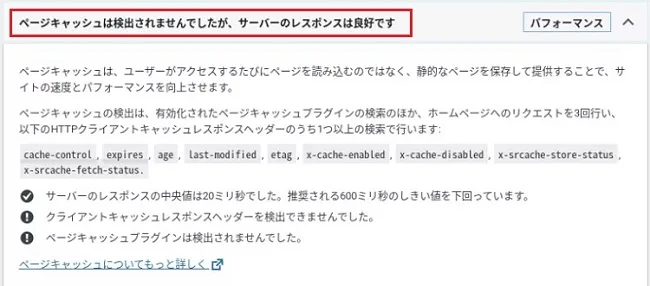
ヘルスステータスも「サイトのレスポンスは良好です」というメッセージが表示されており、
放置しても良かったのですが、ついつい潔癖症の癖が出ることに。。


ここでちょっと用語の解説をします。
永続オブジェクトキャッシュとは?
永続オブジェクトキャッシュは、サイトのデータベースの効率を上げます。その結果、WordPressがサイトのコンテンツや設定を迅速に取得できるようになるため、読み込み時間を短縮できます。
ホスティングサービスに問い合わせれば、サイトで永続オブジェクトキャッシュを有効化できるかどうかがわかります。お使いのホスティングサービスでは、次のオブジェクトキャッシュサービスをサポートしているようです。 ⇒ APCu
どうやら、
X-SERVERのレンタルサーバには「APCu」というオプション的な機能があって、
これと連携するようにWordPress側(Webフロントエンド+データベース)を設定?構成?
すればサイトの表示速度を改善できるらしいです。
APCuとは?
APCuとは、PHPにより動的に生成されるページデータを指定時間キャッシュし、PHPページの表示を高速化する機能です。
私も一応、インフラ系ITエンジニアの端くれで、これまでやってきた仕事の中では、データベース(MySQL、PostgreSQL)チューニングとしてDBキャッシュのパラメータとかをいじった経験はあります。なので、DBのクエリ応答データのキャッシュではなく、ページ要求の応答データという違いはあるものの、何となくキャッシュ機能については理解はできるし、悪い方に転ぶ予感もしませんでした。
キャッシュプラグイン「W3 Total Cache」を使ってみた
一方で「APCu と連携してくれるキャッシュプラグイン」は何があるのかな?と調査してみると、どうやら
「W3 Total Cacheというプラグインが良さそう」
という判断になり早速インストールして有効化しました。
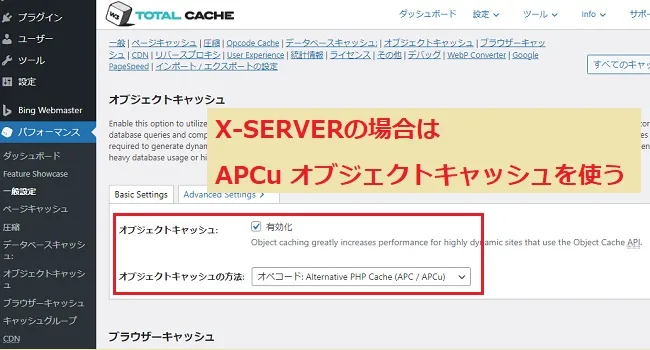
W3 Total Cacheプラグインを有効化すると「パフォーマンス」が左側メニューに追加され、
「一般設定」の画面を見ると「オブジェクトキャッシュ」の設定があったので
この機能だけ有効化しました。
- 「有効化」にチェックを入れる
- 方法として「オペコード: Alternative PHP Cache (APC/APCu)」を選択する
- 設定を保存する
これで「永続オブジェクトキャッシュ」が働くようになり、サイトヘルスステータスの警告は解消しました。

これで何事も起きなければ「めでたし、めでたし」となったのですが。。。
スマホだけロゴ画像が横長に変形して表示されるようになった(汗;)
その後、ロゴ画像の入れ替え(高速化のための画像フォーマット変更)などヘッダー上部に表示される「ロゴ画像」「サイトのタイトル」周辺の設定をいじって結果を確認していると、、
- PCでは相変わらず正常に表示される
- スマホではロゴ画像がビヨ~ンと横長に表示される
という困った表示になっている事に気付きました。 ;;汗~

いろいろ設定を変えては戻してと修復を試みたのですが、
スマホでは相変わらずロゴ画像がビヨ~ンと横長に表示されるのです。
これは困りました。。。
結局、この状態で週末の2日間くらい放置しておりました。 汗 (;^_^A
何をやっても修復できず「もう、ロゴ画像を取るしかないかな~、タイトルだけにするしかないかな~」と思いながらも、
- 既存で有効になっている設定と、新しくインストールしたW3 Total Cacheの設定のどこかで機能競合(コンフリクト)を起こしているのではないか?
という目線で調査・対策を繰り返していたら、遂に?ようやく?修復することに成功しました。
推定原因:遅延読み込み (Lazy Load) が2重に有効になっていた
トライ・アンド・エラーの手法でたどり着いた原因と結果なので、
これが本当の原因や解決方法なのか、100%の自信はありませんが、
以下が推定した原因と対策です。
原因:
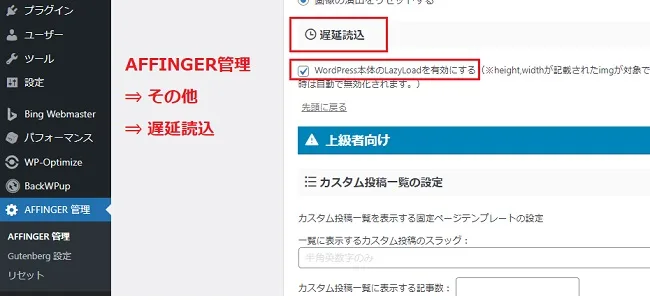
- もともとは、AFFINGER6テーマの設定画面から「WordPressに標準実装された遅延読み込み (Lazy Load) 」を有効化していた
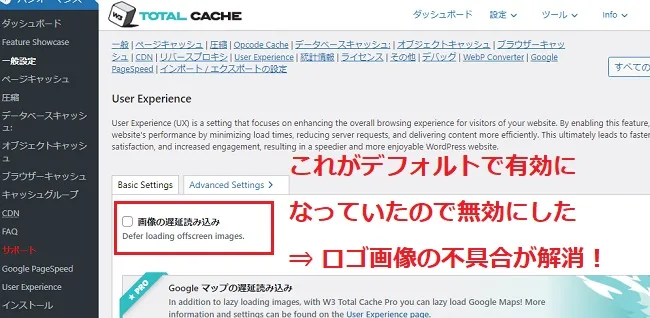
- W3 Total Cacheプラグインの設定画面を下までじっくり見て行くと、ここでも「遅延読み込み」がデフォルトで有効になっていた
- つまり2つの機能で「遅延読み込み」がきいていた(Lazy Load機能が競合していた)
- 前者はWordPress+テーマの機能、後者は追加したW3 Total Cacheプラグインの機能


対策:
- W3 Total Cacheプラグインでデフォルトで有効になっていた、「遅延読み込み」を無効化した
- これでロゴ画像が横長になる変形するトラブルが治った
一般的にWordPressプラグインを入れ過ぎることによるリスクとしては
- サーバーの表示レスポンスが低下する
- セキュリティ脆弱性の懸念箇所が増える
- テーマとプラグインの機能が重複したり競合したりして不具合の要因が増える
が挙げられています。
表示速度向上のためのキャッシュ機能用プラグインについては、疑問視するブロガーも少なからずいらっしゃる模様で、
- W3 Total Cache
- WP Super Cache
のどちらを使うべきか(はたまた使わない方が良いのか)悩ましい所でした。
結局はW3 Total Cache をインストールして使っていますが、
機能的な競合が起きていないかどうか? じっくり設定を確認しないといけない
ことについては今回のトラブルを通じて勉強になりました。
以上ご参考になれば幸いです。
関連記事:
